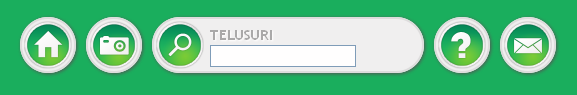
Hadir kembali dengan hidangan Menu Navigasi Rolling. Efek menu Navigasi ini tergolong aneh unik dan keren, dimana hanya dengan sedikit...
Hadir kembali dengan hidangan Menu Navigasi Rolling.
Efek menu Navigasi ini tergolong aneh unik dan keren, dimana hanya dengan sedikit di sawer " sentuh " maka Menu ini akan bergoyang dan berguling.
Mau mencoba di blog sobat?, berikut caranya :
Pertama
Klik Rancangan + Edit HTML
Kedua
Cari kode </head> dan setelah ketemu silahkan letakkan kode berikut di atas kode </head>
Ketiga
Cari kode ]]></b:skin> atau </style>: dan letakkan kode berikut tepat di atas / sebelumnya.
Keempat
Klik Rancangan + Tambah Gadget Pilih HTML/JavaScript
Silahkan Copy dan Paste Kode Berikut ini
Efek menu Navigasi ini tergolong aneh unik dan keren, dimana hanya dengan sedikit di sawer " sentuh " maka Menu ini akan bergoyang dan berguling.
Mau mencoba di blog sobat?, berikut caranya :
Pertama
Klik Rancangan + Edit HTML
Kedua
Cari kode </head> dan setelah ketemu silahkan letakkan kode berikut di atas kode </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'></script>
<script src='http://kc-kumpulancara.googlecode.com/files/jquery-animate-css-rotate-scale.js' type='text/javascript'></script>
<script src='http://kc-kumpulancara.googlecode.com/files/jquery-css-transform.js' type='text/javascript'></script>
Ketiga
Cari kode ]]></b:skin> atau </style>: dan letakkan kode berikut tepat di atas / sebelumnya.
#rocking-rolling {
width:auto;
height:52px;
text-align:left;
font-family:"Trebuchet MS",sans-serif;
font-size:16px;
font-style:normal;
font-weight:bold;
text-transform:uppercase;
}
#rocking-rolling h2, #rocking-rolling p, #rocking-rolling form {
/* netralisasi tampilan elemen heading, paragraf dan formulir */
margin:0 0 0 0;
pading:0 0 0 0;
border:none;
background:transparent;
}
#rocking-rolling .item {
position:relative;
background-color:#f0f0f0;
float:right;
width:52px;
margin:0px 5px;
height:52px;
border:2px solid #ddd;
-webkit-border-radius:30px;
-moz-border-radius:30px;
-webkit-border-radius:30px;
-webkit-box-shadow:1px 1px 3px #555;
-moz-box-shadow:1px 1px 3px #555;
box-shadow:1px 1px 3px #555;
cursor:pointer;
overflow:hidden;
}
#rocking-rolling .link {
left:2px;
top:2px;
position:absolute;
width:48px;
height:48px;
}
#rocking-rolling .icon_home {background:transparent url(http://3.bp.blogspot.com/-fuX8vT6cIzs/TlXFJXROx2I/AAAAAAAAAxE/D1kiRmSFBy4/s1600/home.png) no-repeat top left;}
#rocking-rolling .icon_mail {background:transparent url(http://2.bp.blogspot.com/-FaTjV0LsMXQ/TlXFJ_5vpxI/AAAAAAAAAxc/JRPFgDCZ6lg/s1600/mail.png) no-repeat top left;}
#rocking-rolling .icon_help {background:transparent url(http://4.bp.blogspot.com/-l7M2zGOJAQo/TlXFJ0YZR6I/AAAAAAAAAxM/32acLuLn_r8/s320/help.png) no-repeat top left;}
#rocking-rolling .icon_find {background:transparent url(http://4.bp.blogspot.com/-ZIEGzN0LZCg/TlXFJ8WVzEI/AAAAAAAAAxU/2-oDKLYjsKw/s1600/find.png) no-repeat top left;}
#rocking-rolling .icon_photos {background:transparent url(http://4.bp.blogspot.com/-IwFEevO-np8/TlXFKFu47FI/AAAAAAAAAxk/aejG1YmQumc/s1600/photos.png) no-repeat top left;}
#rocking-rolling .item_content {
position:absolute;
height:52px;
width:220px;
overflow:hidden;
left:56px;
top:7px;
background:transparent;
display:none;
}
#rocking-rolling .item_content h2 {
color:#aaa;
text-shadow:1px 1px 1px #fff;
background-color:transparent;
font-size:14px;
}
#rocking-rolling .item_content a {
background-color:transparent;
float:left;
margin-right:7px;
margin-top:3px;
color:#bbb;
text-shadow:1px 1px 1px #fff;
text-decoration:none;
font-size:12px;
}
#rocking-rolling .item_content a:hover {color:#0b965b;}
#rocking-rolling .item_content p {
background-color:transparent;
text-transform:none;
font-weight:normal !important;
display:none;
}
#rocking-rolling .item_content p input {
border:1px solid #ccc;
padding:1px;
width:155px;
float:left;
margin-right:5px;
-webkit-box-shadow:none;
-moz-box-shadow:none;
box-shadow:none;
}
Silahkan klik width:auto;
height:52px;
text-align:left;
font-family:"Trebuchet MS",sans-serif;
font-size:16px;
font-style:normal;
font-weight:bold;
text-transform:uppercase;
}
#rocking-rolling h2, #rocking-rolling p, #rocking-rolling form {
/* netralisasi tampilan elemen heading, paragraf dan formulir */
margin:0 0 0 0;
pading:0 0 0 0;
border:none;
background:transparent;
}
#rocking-rolling .item {
position:relative;
background-color:#f0f0f0;
float:right;
width:52px;
margin:0px 5px;
height:52px;
border:2px solid #ddd;
-webkit-border-radius:30px;
-moz-border-radius:30px;
-webkit-border-radius:30px;
-webkit-box-shadow:1px 1px 3px #555;
-moz-box-shadow:1px 1px 3px #555;
box-shadow:1px 1px 3px #555;
cursor:pointer;
overflow:hidden;
}
#rocking-rolling .link {
left:2px;
top:2px;
position:absolute;
width:48px;
height:48px;
}
#rocking-rolling .icon_home {background:transparent url(http://3.bp.blogspot.com/-fuX8vT6cIzs/TlXFJXROx2I/AAAAAAAAAxE/D1kiRmSFBy4/s1600/home.png) no-repeat top left;}
#rocking-rolling .icon_mail {background:transparent url(http://2.bp.blogspot.com/-FaTjV0LsMXQ/TlXFJ_5vpxI/AAAAAAAAAxc/JRPFgDCZ6lg/s1600/mail.png) no-repeat top left;}
#rocking-rolling .icon_help {background:transparent url(http://4.bp.blogspot.com/-l7M2zGOJAQo/TlXFJ0YZR6I/AAAAAAAAAxM/32acLuLn_r8/s320/help.png) no-repeat top left;}
#rocking-rolling .icon_find {background:transparent url(http://4.bp.blogspot.com/-ZIEGzN0LZCg/TlXFJ8WVzEI/AAAAAAAAAxU/2-oDKLYjsKw/s1600/find.png) no-repeat top left;}
#rocking-rolling .icon_photos {background:transparent url(http://4.bp.blogspot.com/-IwFEevO-np8/TlXFKFu47FI/AAAAAAAAAxk/aejG1YmQumc/s1600/photos.png) no-repeat top left;}
#rocking-rolling .item_content {
position:absolute;
height:52px;
width:220px;
overflow:hidden;
left:56px;
top:7px;
background:transparent;
display:none;
}
#rocking-rolling .item_content h2 {
color:#aaa;
text-shadow:1px 1px 1px #fff;
background-color:transparent;
font-size:14px;
}
#rocking-rolling .item_content a {
background-color:transparent;
float:left;
margin-right:7px;
margin-top:3px;
color:#bbb;
text-shadow:1px 1px 1px #fff;
text-decoration:none;
font-size:12px;
}
#rocking-rolling .item_content a:hover {color:#0b965b;}
#rocking-rolling .item_content p {
background-color:transparent;
text-transform:none;
font-weight:normal !important;
display:none;
}
#rocking-rolling .item_content p input {
border:1px solid #ccc;
padding:1px;
width:155px;
float:left;
margin-right:5px;
-webkit-box-shadow:none;
-moz-box-shadow:none;
box-shadow:none;
}
Keempat
Klik Rancangan + Tambah Gadget Pilih HTML/JavaScript
Silahkan Copy dan Paste Kode Berikut ini
<div id='rocking-rolling'>
<div class='item'>
<a class='link icon_mail'></a>
<div class='item_content'>
<h2>KONTAK SAYA</h2>
<p>
<a href='#'>eMail</a>
<a href='#'>Twitter</a>
<a href='#'>Facebook</a>
</p>
</div>
</div>
<div class='item'>
<a class='link icon_help'></a>
<div class='item_content'>
<h2>BANTUAN</h2>
<p>
<a href='#'>Buku Tamu</a>
<a href='#'>Lapor</a>
<a href='#'>Kritik dan Saran</a>
</p>
</div>
</div>
<div class='item'>
<a class='link icon_find'></a>
<div class='item_content'>
<h2>TELUSURI</h2>
<p>
<form expr:action='data:blog.homepageUrl + "search/"' method='get'>
<input name='q' type='text'/>
</form>
</p>
</div>
</div>
<div class='item'>
<a class='link icon_photos'></a>
<div class='item_content'>
<h2>GALERI FOTO</h2>
<p>
<a href='#'>Kategori</a>
<a href='#'>Arsip</a>
<a href='#'>Daftar Isi</a>
</p>
</div>
</div>
<div class='item'>
<a class='link icon_home'></a>
<div class='item_content'>
<h2>MULAI DARI SINI</h2>
<p>
<a href='#'>Pelayanan</a>
<a href='#'>Portfolio</a>
<a href='#'>Pembayaran</a>
</p>
</div>
</div>
<div style='clear:both;'></div>
</div>
<script type='text/javascript'>
function collapse(a){var b=1440;var c=setInterval(function(){if(b==0){clearInterval(c);return}b-=40;$('.link',a).stop().animate({rotate:'+=40deg'},0)},10);a.stop().animate({width:'52px'},1e3).find('.item_content').stop(true,true).fadeOut().find('p').stop(true,true).fadeOut()}function expand(a){var b=0;var c=setInterval(function(){if(b==1440){clearInterval(c);return}b+=40;$('.link',a).stop().animate({rotate:'+=-40deg'},0)},10);a.stop().animate({width:'268px'},1e3).find('.item_content').fadeIn(400,function(){$(this).find('p').stop(true,true).fadeIn(600)})}$('.item').hover(function(){var a=$(this);expand(a)},function(){var a=$(this);collapse(a)});
</script>
Ganti JUDUL MENU dengan judul menu yang di kehendaki, dan kode # dengan sebuah alamat URL. Sesuaikan Nama Menu dengan nama menu yang di inginkan.<div class='item'>
<a class='link icon_mail'></a>
<div class='item_content'>
<h2>KONTAK SAYA</h2>
<p>
<a href='#'>eMail</a>
<a href='#'>Twitter</a>
<a href='#'>Facebook</a>
</p>
</div>
</div>
<div class='item'>
<a class='link icon_help'></a>
<div class='item_content'>
<h2>BANTUAN</h2>
<p>
<a href='#'>Buku Tamu</a>
<a href='#'>Lapor</a>
<a href='#'>Kritik dan Saran</a>
</p>
</div>
</div>
<div class='item'>
<a class='link icon_find'></a>
<div class='item_content'>
<h2>TELUSURI</h2>
<p>
<form expr:action='data:blog.homepageUrl + "search/"' method='get'>
<input name='q' type='text'/>
</form>
</p>
</div>
</div>
<div class='item'>
<a class='link icon_photos'></a>
<div class='item_content'>
<h2>GALERI FOTO</h2>
<p>
<a href='#'>Kategori</a>
<a href='#'>Arsip</a>
<a href='#'>Daftar Isi</a>
</p>
</div>
</div>
<div class='item'>
<a class='link icon_home'></a>
<div class='item_content'>
<h2>MULAI DARI SINI</h2>
<p>
<a href='#'>Pelayanan</a>
<a href='#'>Portfolio</a>
<a href='#'>Pembayaran</a>
</p>
</div>
</div>
<div style='clear:both;'></div>
</div>
<script type='text/javascript'>
function collapse(a){var b=1440;var c=setInterval(function(){if(b==0){clearInterval(c);return}b-=40;$('.link',a).stop().animate({rotate:'+=40deg'},0)},10);a.stop().animate({width:'52px'},1e3).find('.item_content').stop(true,true).fadeOut().find('p').stop(true,true).fadeOut()}function expand(a){var b=0;var c=setInterval(function(){if(b==1440){clearInterval(c);return}b+=40;$('.link',a).stop().animate({rotate:'+=-40deg'},0)},10);a.stop().animate({width:'268px'},1e3).find('.item_content').fadeIn(400,function(){$(this).find('p').stop(true,true).fadeIn(600)})}$('.item').hover(function(){var a=$(this);expand(a)},function(){var a=$(this);collapse(a)});
</script>
sumber: kumpulancara



Tidak ada komentar