GitHub adalah situs penyedia layanan hosting web yang bisa digunakan secara bersama-sama untuk mengembangkan perangkat lunak yang menggun...

GituHub bisa kita manfaatkan sebagai media hosting file seperti javascript, css ataupun lainnya yang bermanfaat bagi web yang kita kembangkan. Pengalaman yang saya rasakan sendiri dengan mengupload javascript di GitHub, situs blog saya terasa lebih ringan yang asalnya javascript untuk page number susah untuk dibaca di versi mobile setelah menggunakan layanan ini menjadi terbaca dan tidak lama pada saat loading.
Karena ini sangat bermanfaat bagi web yang saya kelola dan kembangkan, saya juga ingin memberikan rasa tersebut sehingga Anda pun bisa merasakannya. Namun sudah pasti Anda tidak tahu caranya, maka dari itu saya akan menjelaskan mengenai bagaimana cara daftarnya supaya mempunyai akun sendiri dan juga cara menyimpan file seperti javascript ataupun css yang bisa bermanfaat bagi situs web/blog Anda. Maka dari itu terus baca artikel ini sampai selesai dan baca kembali sampai Anda mengerti dan paham.
Mendaftar Akun GitHub
- Untuk membuat akun GitHub pertama Anda kunjungi situsnya di https://github.com/.
- Setelah masuk ke halaman situs Anda klik "Sign up" untuk mendaftar yang biasanya ada di pojok kanan atas.
- Sekarang kita akan melewati 3 tahap dalam pendaftaran akun. Tahap pertama yaitu Mengatur akun pribadi (Set up a personal account), pada tahap ini Anda diharuskan mengisi data untuk pendaftaran dimulai dari username, alamat email dan kata sandi untuk masuk ke situs dan pengamanan akun. Setelah semuanya diisi Anda klik "Create an account" untuk membuat akun dan masuk ketahap kedua.
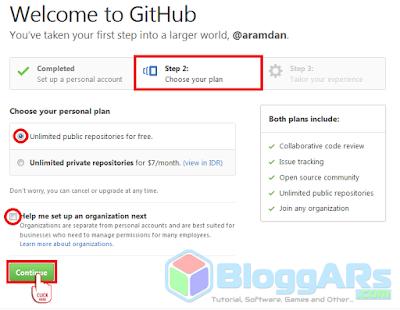
- Kemudian pada tahap kedua atau Memilih rencana Anda (Choose your plan), Anda pilih yang pertama untuk membuat akun yang gratis dan centang pada Bantu saya menyiapkan sebuah organisasi selanjutnya (Help me set up an organization next) apabila Anda ingin dibantu. Setelah itu klik "Continue" untuk masuk ketahap ketida atau tahap terakhir untuk pembuatan akun.
- Pada tahap terakhir ini Anda hanya menyesuaikan berdasarkan pengalaman dalam bisang ini (Tailor your experience) atau Anda bisa mengisi seperti pada gambar saya ini dan kemudian klik "Submit".
- Lalukanlah verifikasi akun ini dengan melihat kotak masuk pada email Anda dan kunjungi link yang dicantumkan pada email yang dikirim dari GitHub tersebut.



Hosting Javascript / CSS di GitHub
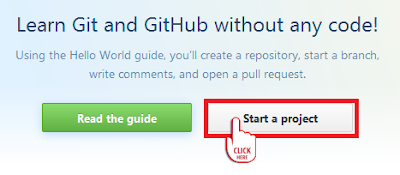
- Setelah akun Anda terverifikasi dan sudah dalam keadaan login. Kemudian Anda klik "Start a project" untuk membuat proyek baru.
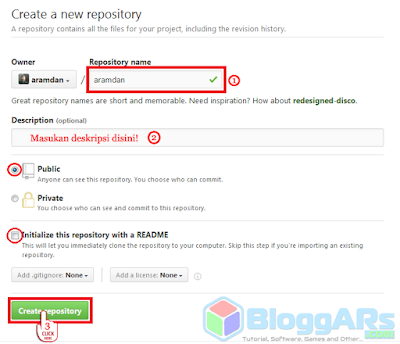
- Lalu kita akan masuk laman pengisian data untuk pembuatan repository baru. Masukan nama repository sesuia keinginan Anda, masukan deskripsi untuk repository tersebut, lalu pilih public dan jangan lupa centang untuk "Initialize this repository with a README" supaya langsung terdapat readme pada repository. Kemudian klik "Create repository" untuk membuatnya.
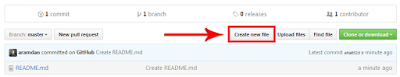
- Setelah tahap pembuatan repository sekarang Anda klik "Create new file" untuk membuat file didalam repository tersebut atau Anda bisa klik "Upload files" apabila sudah ada filenya, lalu pilih file tersebut, kemudian klik "Commit changes" dan lanjutkan ke tahap enam.
- Buat nama file yang akan Anda buat pada kolom yang sudah disediakan, karena disini saya akan membuat contoh yaitu menyimpan javascript untuk page number. Maka saya memberikan nama pagenumber.js dan mengisi javascript-nya pada kotak yang sudah ada. Jangan lupa berikan .js untuk javascript dan .css untuk css.
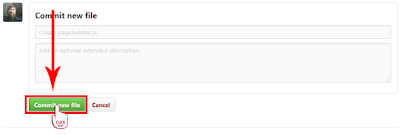
- Anda scroll kebawah dan kemudian klik "Commit new file" untuk menyimpannya.
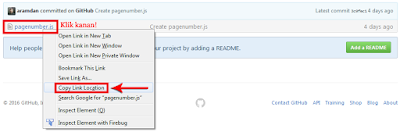
- Karena kita akan membuat file raw pada file maka setelah itu klik kanan pada file dan pilih "Copy Link Location".
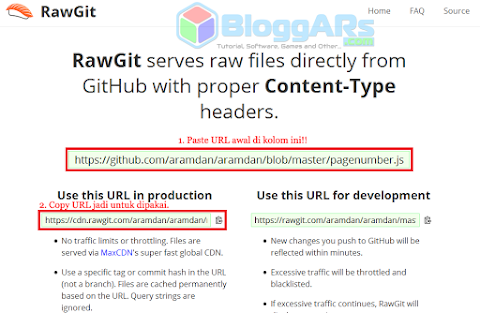
- Kemudian Anda kunjungi situs RawGit di https://rawgit.com/ untuk melakukan raw file pada file yang telah dibuat tadi dengan cara paste link file yang telah Anda copy pada kolom yang sudah disediakan. Lalu copy kembali link raw file yang sudah jadi pada kolom kedua dan gunakan url tersebut untuk memanggil file yang sudah Anda hosting.







sumber: bloggars

Tidak ada komentar